これは便利!
パソコンは、覚えるものではなく慣れるもの
デジタルライフサポーターのみっちゃんです。
効率よく便利なもの、簡単に利用できるもの
いつも、色々と探しては、テスト環境を作って
失敗と成功を繰り返し、使いやすいものを選んでいます。
今回ご紹介するのは
簡単に「囲い枠」を記事に追加できる方法と
いつも、私が参考にしている素敵な方をご紹介します。
実は、この記事は、ワードプレスというもので
作成しています。
ワードプレスを使い始めたのは
2年前くらいからで、ワードプレスで
ホームページを作成したのが始まりでした。
アメブロの記事をワードプレスで
書き始めたのは、1年ほど前からです。
アメブロから何度か注意のメッセージを頂いたのがきっかけでした。
注意の意図があまり理解できず、
別に規約に違反した覚えもないし・・・
ただ、これで削除されたらいやだな~という想いから
バックアップを兼ねて、ワードプレスにお引っ越し作業をしました。
そして、ワードプレスから
アメブロに投稿するというスタイルをとるようになったのですが
ここで、大きな問題が・・・
ワードプレスってとってもシンプルで
逆にシンプル過ぎて
ホームページのデザインなどの知識がないと
文字の変換も装飾もできない
ですが、実はプラグインというものを追加することで
色々な機能が使える優れモノだったりします。
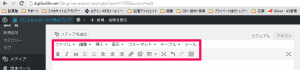
そんな中、私が時々記事の中に挿入する「囲い枠」
たとえばこれ!
パソコンで見ていただいた時の
左側に表示されているメニューを作成した時に
使っている囲い枠
2.ここに本文
3.ここに本文
実は、こんな![]() タグと呼ばれる呪文を書いて表示させるんです。
タグと呼ばれる呪文を書いて表示させるんです。
<div style=”border: #4169e1 3px double; padding: 20px; background-image: linear-gradient(#f0f8ff,#ffffe0); margin: 5px; color: #6d4c33; border-radius: 10px; box-shadow: 5px 5px 5px #AAAAAA;”>1.ここに本文<br />
2.ここに本文<br />
3.ここに本文</div>
<p> </p>
でも、はじめは、テキストなどに保存して
コピーして貼り付けるという作業をしていたんですが、
何とも簡単に使えるようになる
プラグインを見つけました(^^
それが、
「AddQuicktag」というプラグインです。
もともとは、こんな感じでシンプル
このプラグインをつかって
設定をします。
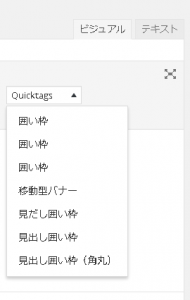
設定して保存させると・・・・
こんな感じで、登録したタグの一覧が
選択できるようになります。
後は、好きな囲い枠を選択すれば
こんな感じで囲い枠が直ぐに表示されます。
あとは、文章を書きたしていくだけ
とっても便利!
この囲い枠は、私が良く参考にさせていただいている
この方のブログで、勉強させていただき
使わせていただいています。
見本付きでとてもわかりやすいんです!!
もし囲い枠作りたかった!って方はご参考にされてくださいね♪