バナーってどうやって設置すればいい?と聞かれることがあるので
バナーの貼り方について
バナーって何?
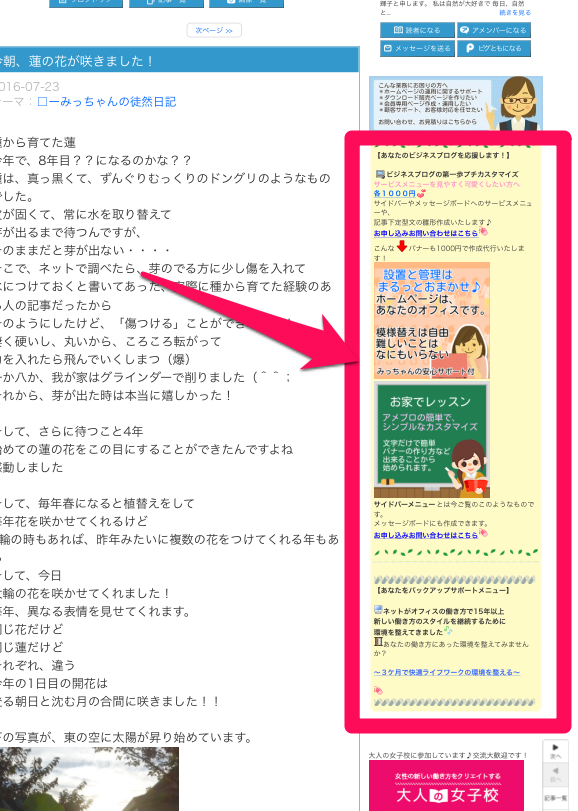
バナーとは、画像をクリックしたら、見てもらいたいページへ
移動してもらうために、記事内下や記事の左右の場所に
設置されている画像のことで、下の画像の
ピンクの枠内にある画像部分のこと

なので、用意するのは次の2つ
![]() クリックしてもらう画像
クリックしてもらう画像
![]() 見てもらいたい記事
見てもらいたい記事
用意できたら、さっそくブログに貼ってみましょう♪
*幅の広いサイドバーに貼るなら、横幅は300ピクセルがお勧め
Step1記事に画像を貼り付ける
記事の作成画面を開きます。
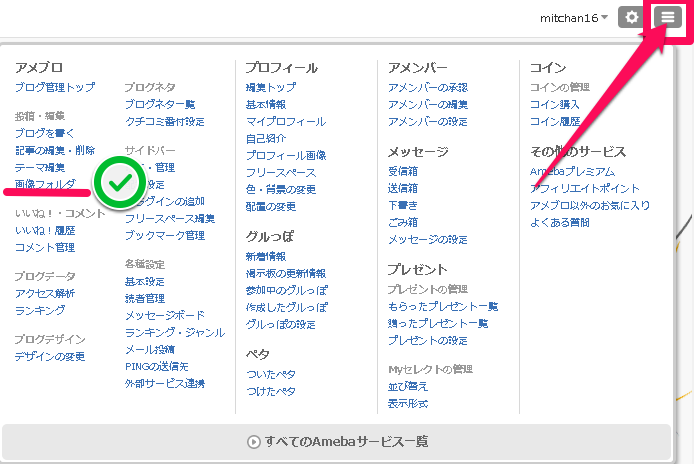
マイページにログインしたら、右上の「三」のマークをクリック
でてきたメニューから、画像ファイルの文字をクリックします。 
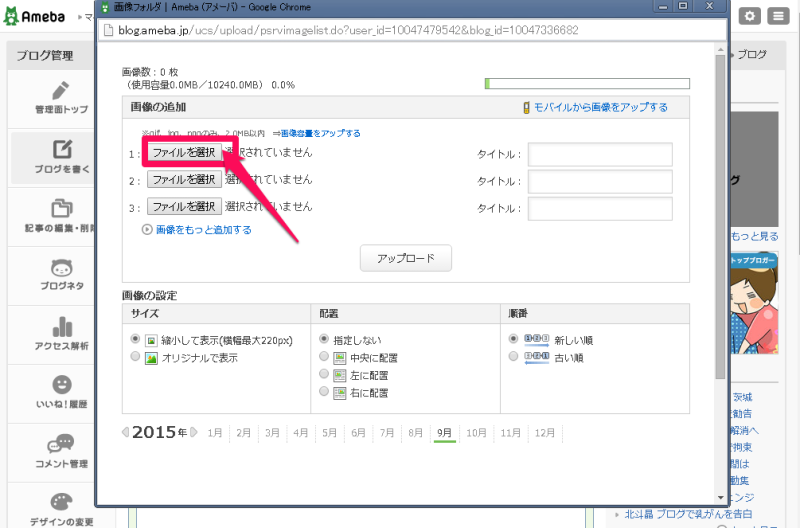
ファイルを参照ボタンをクリックします。
パソコンのフォルダーが開くので、保存場所から![]() のバナーの画像を選択します。
のバナーの画像を選択します。

選択されたら【アップロード】ボタンをクリックします。
下の一覧に画像が表示されるので、該当の画像の下にある
【記事に追加】ボタンをクリックします。

Step2 リンクを貼る作業
写真をクリックして選択したら、記事上にある【リンク】ボタンをクリックします。
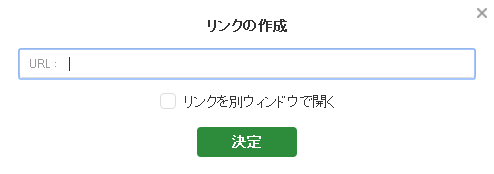
下の画像のような小さな画面が表示されます。

「URL」の枠内に、![]() 見てもらいたい記事のアドレスを入れます。
見てもらいたい記事のアドレスを入れます。
別のページに開いてほしい時は、「リンクを別ウィンドウで開く」にチェックして
【決定】ボタンをクリックします。
Step3 バナーを完成させます
「HTML表示」をクリックします。
新エディターでは、記事の下に、
旧エディターは記事上にあります。

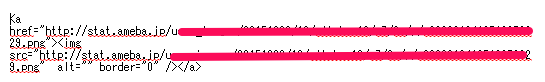
すると下記のように<ahref~から</a>で終わる 文字が表示されます。

<a href ~ >から</a>までを
文字をなぞってコピーします。
コピー出来たら、記事自体は破棄してもらってOKです。
Step4 バナーを設置しよう!
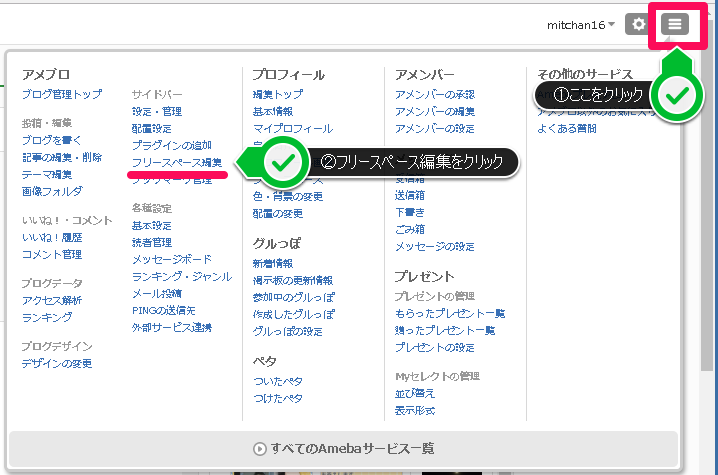
今度は、左の「三」をクリックします。
一覧から、「フリースペース編集」をクリックします。

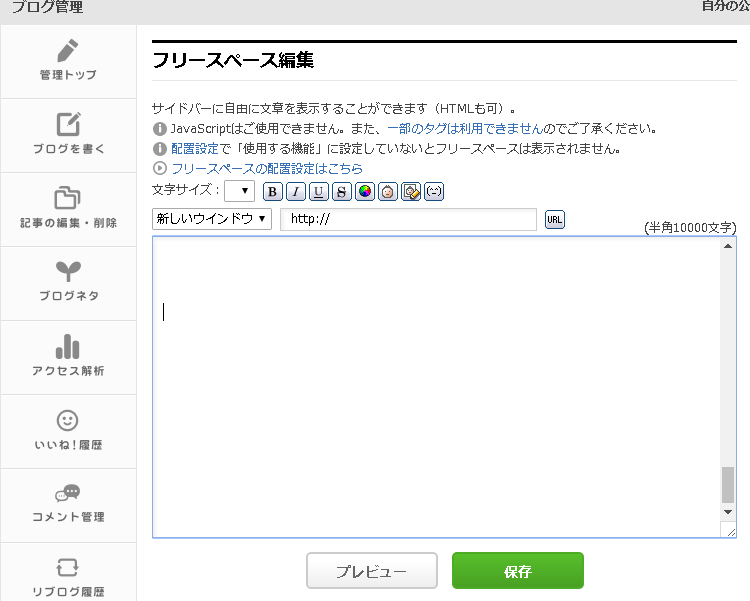
フリースペース内の空白部分に、「貼り付け」ます。
「保存」ボタンをクリックしたら完了です!

色々な方法はあるけれど、良かったら試してみてね!
下記の画像は、記事下に置くために少し幅広に作成したものです。
クリックすると、画像ページじゃなくて、ちゃんと別のページが開くよ(^m^




コメント